TABLE OF CONTENTS
NPM 是什么
请思考一个问题,当我们有大量的重复需求需要解决的时候,常常会使用相同的技术,那么我们如何来分享这些技术呢?在前端领域,最简单的方法就是互相分享编写好的 js 代码,里面有大量的函数便于我们调用,我们把这种具有解决某些特定问题的能重复使用的 JS 代码叫做模块
包(package)其实就是一些 JS 模块组织到一起,放到一个目录里。
npm 就是一个包管理器,npm 把大量的包托管在它的平台上,便于开发者上传、下载、修改、更新包。
总之现在的前端开发,已经不需要你重复地造轮子,去实现那些重复的功能,你只需要利用好 npm,下载具有相应功能的包,并使用他们,你也可以编写一些自己的 npm 包,分享给他人使用,npm 的包之繁多,超乎你的想象。

NPM 官网
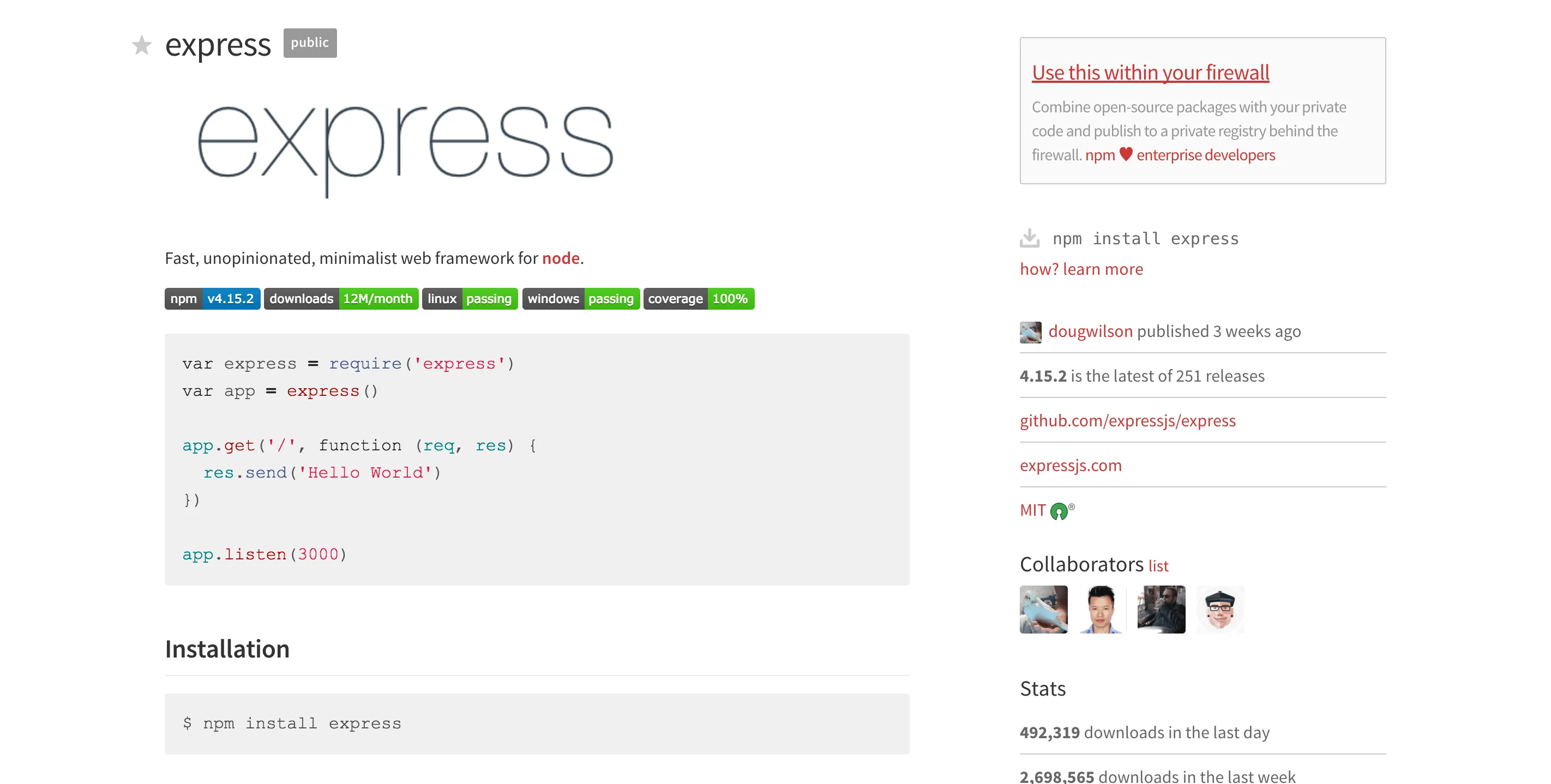
在 npm 的官网,你就能直接搜索你想了解的包,点进去可以查看相应包的安装和简单的使用方法,以及该包的 Github 地址和作者信息等等

注意: 包与包之间可以是互相依赖的,一个包可能依赖于其他很多个包,并不是说每个包都是单独的,理解这个概念很重要,因为当我们在开发一个 webApp 的时候,也可能需要使用很多的包
更新 NPM
虽然 Node.js 的较新版本会帮你安装好 npm,但是 npm 自身的更新要比 Node.js 更加频繁,我们当然想保证自己电脑上的 npm 处于一个最新版本。运行以下命令来更新:
npm install npm@latest -g利用 NPM 来安装模块
注意:当我们谈论到安装的时候,有两种方式,一种是全局安装,一种是本地安装。
如果你在开发的过程中经常需要安装一些模块,并且通过 require 或者 import 来使用,那么我推荐使用本地安装
如果你需要经常要在命令行里面使用这个模块,或者说把他们当做一个命令行工具,那么我推荐你全局安装
NPM 常用命令
全局安装
当你执行全局安装命令的时候,无论你的命令行当前目录是在哪儿,效果都是一样的:
npm install < 包名 > -g-g 也可以写作 —global
本地安装
接着我们来本地安装一个包,比如 axios
npm install axios本地安装的时候,请务必先利用 cd 命令进入到要安装的目录下,而不要直接运行
npm install < 包名 > ,首先这是个不好的习惯,其次直接运行这个命令 npm 会把包
安装在他的本地默认模块文件夹下,有时候会和你其他的本地目录的模块发生冲突
在 Mac OS,本地安装会默认安装在 /user/你的用户名/node_modules 文件夹下。 如果你已经这么做了,那么把本地默认安装的文件夹删除即可
关于 package.json
管理本地模块最好的方式就是创建一个 package.json 文件
使用 package.json 文件有以下这些好处:
- 它可以作为你的项目的产品说明书,阐明了你的项目依赖于哪些模块
- 它还能允许你指定你的项目所使用的模块的版本号
- 它增强你项目的复用性,便于和其他开发者分享
创建 package.json
package.json 一般只存在于项目根目录下,在命令行中输入以下命令来创建:
npm init接着按照命令行中的提示,依次输入项目的相关信息,注意:
- name 属性必须全部为小写字符,不能有空格,可以有短横线或者下划线
- version 属性的格式为 x.x.x
- name 和 version 是必需的两个属性,你的 package.json 至少要包含他们
如果你不想一个一个地去填写这些属性,可以使用 —yes 或者 -y 修饰符
npm init --yes这样 npm 会提取你的项目文件信息并帮你自动生成一个带有默认信息的 package.json 文件
package.json 文件示例
一个比较完整的 package.json 文件如下: